Oculus TouchでUnityちゃんの指を動かして遊ぼう
Oculus Touchが届いてヒャッハーしている今日この頃です。アバター衣装とかあきらかにモヒカンキャラいますよね。開発でも、もっとヒャッハーしたいですね。
えーと、じゃなくって、この記事はOculus Advent Calendar 2016、12/19の記事です。
前日は、きゅーこんさんの「OculusStoreでの配布方法」でした。こういう実録情報は本当ありがたいです。一歩踏み出せそうな気がしますよね。
今日は、Oculus TouchでUnityちゃんの指を動かせるスクリプトを作って共有します!

※スクリプトの処理は、指だけなのでご注意を。手や足、全身のIKなどは各自Unity標準IKやFinal IKのVRIKを使うなどで対処してみてください。
君の指は。自作に至る流れ
さて、Oculus Touchは位置や姿勢のトラッキングができるのが嬉しい他に、ボタンやアナログスティックがついたコントローラーでありながら、いくつかのボタンやトリガーには近接センサーを装備していて、なんとなく手っぽい感じで操作できます。
そうするとこういうこと考えちゃうわけですよ。
Mechanimキャラの手にぺたっと貼り付けてちょっと設定いじるだけでOculus Touchの指の動きが反映されるスクリプトとか、参考になるスクリプトとかってないかな…
— n_ryota (@n_ryota) 2016年12月15日
Oculusのアバターじゃなくて、好きなMechanimなキャラクターの指を動かしたい!
あとアニメーションのブレンドとかじゃなくて、プログラムから自由に動かしたい!
で、自作してみることにしました。TポーズのUnityちゃんの指の姿勢や構造を見ていたら、わりとシンプルだったので。
結果 ~連動して動く指~
やってみると……あまりトラブルなく意外と簡単にできました。Avator SDKのコードも一切見ずに書いたので標準的な感じではないですが。VR Walk & RunのUnityちゃんに反映したら、こんな感じです。
OculusTouchのボタンの状態を見て、Unityちゃんの指を動かす実験。この指部分の短いスクリプト、今度Oculusアドカレネタにして公開しちゃおうかな #UnityChan #Oculus #OculusTouch #screenshotsaturday #vr pic.twitter.com/6kv7nxoeHl
— n_ryota (@n_ryota) 2016年12月16日
はい。結構それっぽく動きますよね。
ちなみにピースは中指側のトリガーをゆるめるという、だいぶテクニカルな操作をするとできます:D
もちろん、拳を握ったり、手を開いたり、人差し指で指さして方向を示したり、カメラマンジェスチャーしたり、親指を立ててグッジョブしたり、OKサインしたりもできます。
さらに、ナチュラルに中指を立てるようなポーズもできてしまっていたのですが、それを防ぐ設定もいれておきました(デスメタルな雰囲気のVRを作るときは設定改変を……?)。
Touchのボタン状態取得などは、こりんさんのWebに超わかりやすくまとまっていて、助かりました(ありがとうございます!)。
スクリプトの内容と設定方法
指を動かす処理としては、UnityChanの各指の根本にスクリプトをはりつけ、回転軸を設定して、ボタンの状態にあわせて回転させる感じです。
指先にむけて曲がり方の係数なども設定できます。
各値の設定方法を解説しようと思ったのですが、その記事を書く方が面倒……! なので、スクリプトを貼り付けるだけで指の名前を見て全自動で設定するようにしました。
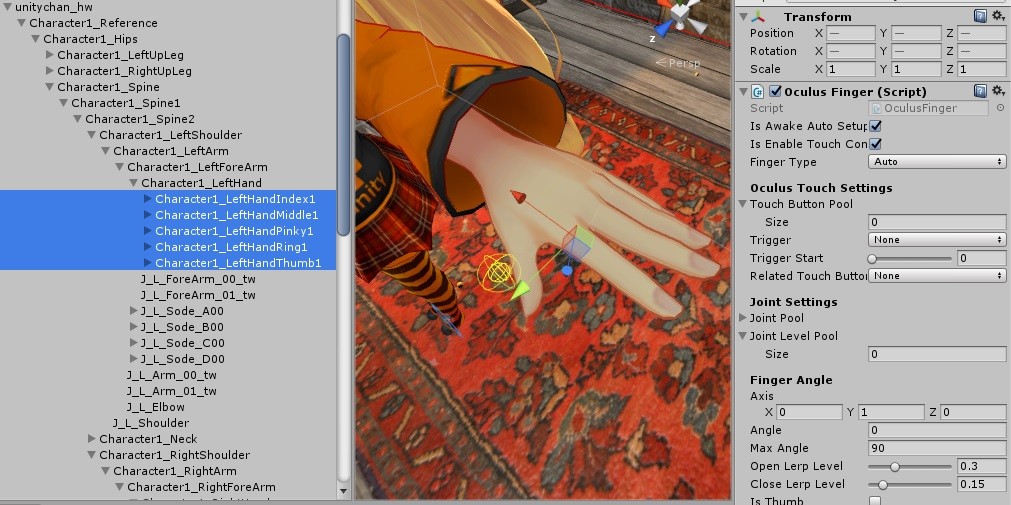
Thumb、Index、Middle、Ring、Pinckyといった親指、人差し指、中指、薬指、小指に対応する名前がついているGameObjectにスクリプトを貼り付けて、FingerTypeがAUTOになっていればOKです。

このスクリーンショットは左手の5本に設定した図です。設定というか単にスクリプトを各指の根本のGameObjectに貼り付けるだけ。右手も同様に貼り付けましょう。
自動設定する値についてはUnityちゃん用に調整した値なので、他キャラで調整する場合は、コンポーネントメニューからAutomatic Setupしたあと、各値を調整してみてください。またはソースコードのSetupFingerType()の中身を調整するのでもよいです。
MMDキャラはY方向ではなくZ方向を軸にしたFinger Angleにすると調整しやすいかも?(ほぼ未確認ですが)
シーンに読み込んだキャラクターの初期ポーズは、Tポーズなど指先を伸ばしたポーズにしておいてください。この初期ポーズを手が開いた状態として、そこからスクリプトで曲げる感じになっています。
雑然としてますが、スクリプトはこちらです。パラメータの意味についてもToolTipやコメントを入れておきました。
※ボタン入力の判定にOVRInputを使うので、Oculus Utilities for Unity 5を別途インポートして、OVRManagerコンポーネントを1つカメラなどに付けておいてください。
続きを読むUnicessingで遊ぼう! ProcessingのコードをUnityに移植するの巻
前回下記の記事で予告した通り、この記事では、UnityでProcessingみたいに手軽に図形を描いたりできるアセットUnicessingを使って、Processingのコードを動かすコツをお伝えしようと思います!
移植したサンプルプログラムの動作例はこちら。
#Processing 標準サンプルをいくつか#Unicessing に移植してみた #Unity #Asset Ver 0.15審査待ちです。※このサンプルは同梱してないので別途ダウンロードできるようにする予定 https://t.co/uiiZOCzDQm
— n_ryota (@n_ryota) 2016年12月12日
Processingと同じ座標系に
Unicessingは、Unityに馴染ませるため、Unity座標系をそのまま使うのを基本にしています。
ただProcessingのコードを移植して参考にしたいときなどには、Processingの座標系(Y軸で上がマイナス、下がプラス、Z軸で奥がマイナス、手前がプラス)を使えた方が便利ですよね!
なので Ver.0.14 から size(640, 480, P2D, 0.01f) などと書くことで、Processingの座標系モード(通称P5モード)になるという、実験的機能を入れてみました。
width、heightを参照すると、size()で指定した640、480の値が返ってきます。GameObjectの中心がwidth、heightの画面の中央になるようになるようにしました。また、Unityの空間では1.0fが通常1mの大きさのため、そのまま使うと大きすぎなので、実際の表示物には0.01fのスケールを掛けるようにしています。
P5モードでは、テクスチャの方向についてもV方向を逆転するようにして、正しく描画できるようにしました。rect()の基準点も左上になります(デフォルトのユニティモード(U3D)では左下が基準点)。
あと Ver.0.15 で ellipse() の大きさバグなどもいくつか修正しました。※Ver.0.15については記事の最後に案内があります。
ちなみにsize()でP2D、P3Dどちらを指定しても3D座標が使えますが、P2Dを使うとnoLights()を自動設定してライティングしないモードでスタートします。
さて前置きが長くなりました。実際にいくつかコードを移植してみましょう! 最後に移植済みサンプルをまとめたunitypackageもあります(要Unicessing)。
Tree
Processing標準サンプルのTopics/Fractals and L-Systems/Treeを移植します。

移植元のTree.pdeのコードはこちら。
続きを読むUnityで手軽にProcessingっぽく図形を描いて遊べるアセット Unicessing を作ったの巻
Unityで手軽にProcessingっぽく図形を描いて遊べるアセットとしてUnicessingというものを作りました。

ProcessingやりたきゃProcessingやればいいじゃん、と思うかもですが、UnityならProcessingだけで作るよりも簡単に画面エフェクトをかけられたり、3Dキャラと組み合わせて動かしたり、最新のVR HMDに対応したりするのが楽なので。あとUnityなのにProcessing的にさささっとプロトタイピングする変態感を味わえます(使う用途には各自ご注意ください)。
α版を見た皆さまの感想
もともと個人的な趣味のような形で作っていたものなのですが、ちょっとしたものを軽く試すには結構面白いかも、と思ってJapan VR Fest.にてα版を公開したところ、さすがVR界隈の方というか、何事も手が速いノリよく遊んでいただいたり、コメントもいただけまして…
.@n_ryota さんのUnicessingすごく簡単に動的生成がしやすくて、高レベルAPIも整備されてて楽しい!おすすめです。https://t.co/R70MMfnblZ pic.twitter.com/r4ewGkJhJW
— 絵麻さんを養って幸せな家庭を築く (@izm) 2016年10月29日
Unicessingしゅごい Proce55ingっぽく書けたらめっちゃ楽しそう
— るめらやき (@noume_ri) 2016年10月29日
@n_ryota Unicessing便利ですね! Script Inspector 3とセットで使っていますが、もう本家Processingいらないやと思うレベルで使い勝手がいいです。VectorやCameraはUnityのままなのもいい感じです。
— Takashi Kitao (@kitao) 2016年10月31日
おおーこれを使うとアニプレックスとかソニーミュージックとかオシャレーな映像演出がお手元のUnityで…!?
— はいぬっか (@hinzka) 2016年10月29日
レイマーチというのはまた違うのかな?あとでしらべるーhttps://t.co/VQqzPCg2Sf pic.twitter.com/350v4dnb2o
期間限定公開のUnicessingをUnityにインポートしてサンプルシーン見てみました。曲線を簡単に引けるのが面白いですね
— 海行プログラム (@kaigyoPG) 2016年10月31日
Processingは教育用言語として良く使われるけど、Unicessingも教育向けに役に立ちそう。簡単に絵が作れるからね。
— やのせん (@yanosen_jp) 2016年10月31日
※他にもコメントや修正のアドバイスなどいろいろいただけました! ありがたや
Unicessing正式リリース
そして、つい最近正式版としてリリースできました。みなさまありがとうございます! 下に紹介動画もありますので、ひとまずどうぞ。
Unity Asset Store で Unicessing を見る
α版との主な違いは、README_jp.txtの更新履歴にありますが、概要としてはこんな感じです。
- stroke()でrect()、ellipse()のエッジや、box()、sphere()、mesh()のワイヤーフレームを描ける、noStroke()で線を描かなくできる
- noFill()で塗りつぶしをOFFにできる
- rectMode()、ellipseMode()、imageMode()で矩形、円、画像の基準点を変えられる
- USubGraphicsを使ったときの処理が速くなった
- 迷路作成してカーソルキーで進めるMazeサンプルを追加
- キャラを操作してランニングアクションができるRunnerサンプルを追加
Mazeサンプルはこれで、
ワイヤーフレーム出したらやりたくなって誰得なサンプルを作ってしまった…。Unicessingで迷路。これは迷路生成と操作あわせて150行くらい。 #unicessing #unity #processing #vr #screenshotsaturday #oculus pic.twitter.com/18fg8dPTkG
— n_ryota (@n_ryota) 2016年11月5日
Runnerはこれです。
Unicessingでランニングアクションを作ろうとして、まったくUnityらしくないコードに。これも150行。(ムービー作ったらAssetStoreに申請する予定です) #unicessing #unity #vr #processing #screenshotsaturday pic.twitter.com/5TuqziLjVm
— n_ryota (@n_ryota) 2016年11月9日
…アクションサンプルは1ファイルで完結させようと、興味本位の作り方で不必要に変態的なのでサンプルとして適切ではない気も(汗
— n_ryota (@n_ryota) 2016年11月13日
このあたり、ノリで作ってる感丸出しであります。
あとオンラインから画像読み込んで並べるフライングカタログというサンプルも作ったのですが、 Amazonの画像を直接参照していたので、ひとまずカットしております。無念。
Unicessingでフライングカタログ。シーンのソースは100行ちょっと。しかし、これ書いててloadImageでネットからダウンロードする部分がバグってたのに気付いて修正(汗) #unicessing #unity #vr #screenshotsaturday pic.twitter.com/zPJ3UuDge8
— n_ryota (@n_ryota) 2016年10月29日
それと……
サンプル実行前にインポートしてほしいパッケージ
ストアの申請時に「AssetStoreのパッケージにはStandardAssetsを直接含めないでインポート手順を指示するだけにして」といった趣旨のリテイクがあったので、サンプルを確認する場合はお手数ですが下記のパッケージを手動でインポートしておいてください。
上記アセットをAsset Storeから入手してください。 カメラのImageEffectとしてBloomとTonemappingColorGradingだけを使用しています。
※Unityも5.5もリリースされましたし、今後はPostProcessingStackを使うのも良さそうですね。
2. Third Person Character(Ethan)
Runnnerサンプルでキャラクターとして使用しています。 Unityのメニューから Assets -> Import Package -> Character を選び Third Person Characterにチェックを入れてImportしてください。
Processingについて
Processingというのは、もともとMITのメディアラボで作られたビジュアルデザイン、アート系のコードをシンプルに書けるプログラミング言語で、教育やメディアアート、プロトタイピングなどの分野でよく使われたりしています。最近はp5.jsというJavaScriptライブラリとしても似たコードを動かせます。
現代のBASICというか、line(0, 0, 100, 100)と書くだけで線を描けるという単純明快さがとてもシンプルでよいと思っています。
ドットインストールにProcessing入門があったり、P5 Code Schoolというサイトにまとまった解説があったり、東京工科大学の資料もよい感じです。応用的なデモはFladdictさんのサイトなど気持ち良いです。
私自身も、Processingに関する本を(あまりProcessingらしくない使い方で)2冊書いているくらい、大好きなプログラミング言語です。
遊んで学ぶ はじめてのプログラミング ~Processingの魔法学校~

↑の本のヘルプやチートシートをオンラインでも公開中なので、それも参考になるかもです。 書籍自体は、プログラムを魔法にみたてて、はじめてのところからお絵かきツールやアクションゲームを作るところまで、キャラクターたちと一緒に遊んで学ぶ、みたいな感じで解説しています。
遊んで作るスマホゲームプログラミング for Android

↑の本はゲーム作りに特化してるので、プログラミングだけでなく、企画のアイデアづくりから解説してたりします。あとfor Androidとか書いてるのに、Androidネイティブ版以外にもHTML5でiOS/Android両方動かしてるサンプルも結構あったり、Kinect使ったものがあったり、ハチャメチャです。
そういえば、本とは別に、自分のWebで動かしているちょっとしたデモなどもあります。Processing.jsというJavaScriptライブラリ(を自分で高速化したやつ)を使ったソースも見れます。
※ただし、UnicessingはProcessingとの互換性を維持するよりも、Unity上での使い勝手を重視して作っています。座標系などもUnity準拠ですし、独自拡張もいろいろあります。
※よりProcessingとの互換性を意識したAssetはuProcessingとしてGitHubで公開しています(描画の仕組みが異なるため、Unicessingよりは遅いのと、他と組み合わせた使い方をしにくいのと、最近さわってないので機能実装度合に差があったりはします。でも無償!)。
次回予告?
とはいえ、
んと、簡単に言うと、世間一般て公開されているProcessingプログラムを移植する時のポイントが纏まっているといいなぁって思いました
— ザバ(ザバイオーネ) (@z_zabaglione) 2016年12月4日
という意見をいただいてナルホド! と思いましたので、次回ブログ記事でそのあたりのコツを書く予定です!(今回じゃなくてごめんなさい!)
Advent Calendar
そして、この記事はProcessing Advent Calendar 2016の12/4の記事でもあります。毎年面白い投稿があって完走してるのですが、今年は場所も移って常連さんの参加が少ないので、軽い気持ちで参戦していただけると嬉しいです。Unicessingもありだと思います!! ヘルプ…
Japan VR Festで登壇&刺激的な話を聞いたり、DCExpoで未来技術を体験した話
10/29 日本科学未来館にVR開発者が集ってしゃべる Japan VR Fest(旧オキュフェス)にお邪魔し、登壇してきました。

この記事では、登壇準備の裏話や、まとめリンク、デジタルコンテンツエキスポの感想などもあわせてメモしておきます。
準備:実験したり、スライドを用意したり
VR Walk & Runはユニティちゃんになって(憑依して)、その場の足ぶみで歩いたり走ったり魔法を使ったりできるゲームです。
憑依する体験について
VR Walkでキャリブレーションしてるときに思ったけど、VRで現実より身長高いキャラになると部屋の入り口で頭かがめないとぶつかるし、子供視点になると同じ場所なのに世界が違ってみえる。自分じゃない誰かの立場を体感できるのは、VRのよいところのひとつだと思う
— n_ryota (@n_ryota) 2016年9月22日
憑依する体験って 、いろんな可能性があると思うんですよね。
VR空間で自分の身体として動くボディを見たいという気持ちは、20年前の体験に遡ります。
たしかバーチャファイター3のロケテを遊びに行った頃、いまから20年前の1996年。JoyPolisで体験したThe Cryptで四方を3D映像に囲まれて、自分の姿がそのまま見えたとき、未来のゲームをたくさん想像して物凄く恋しくなった https://t.co/rcl5p4rwcD
— n_ryota (@n_ryota) 2016年10月27日
NPCのいのち
しかし、それとは別に、NPC(囚われているもうひとりのユニティちゃん)の動きにも生き生きとしたものがだせればな、と思って少し前から実験をしていました。
VRキャラ(NPC)の目線演技実験。ユニティちゃんをじっと見ると、目線をそらしたり、逆に見てる方向を一緒に見てくれたりする。 #unity #vr #oculus pic.twitter.com/Rh6nvfMQgr
— n_ryota (@n_ryota) 2016年10月6日
VRはやればやるほど開拓できる分野がそこら中にあるのが見えてきて面白いですね。フルタイムでやりたい…
— n_ryota (@n_ryota) 2016年10月4日
また、VRのキャラクターでモーション再生っぽさを減らすにはどうしたらいいかなと思い、実際に人を観察して、プログラム生成でゆらぎをいれたらどうかなと実験したのが下記のもの。
続きを読む100人がユニティちゃんになった日 VR Walk & Run、Unity VR EXPO出展記
2016年7月17日Unity VR EXPOというVRコンテツの展示会があったのですが、そこに出展したときのアレコレをTwitterからまとめてみました。VRの開発や展示、イベントに行くひとの参考に多少はなるかも。
イベントのデモリールはこちら。
Unity VR EXPO AKIBA デモリール公開。いろんなコンテンツを体験できそうですね https://t.co/tAtqI5bax3 @YouTube #vr #VREXPO_JP #oculus #vive
— n_ryota (@n_ryota) 2016年7月12日
VR Walk & Runという謎の名称ですが、ユニティちゃんになってVR世界を歩いたり、走ったり、囚われているもうひとりのユニティちゃんを助けたりするコンテンツです。Oculus RiftとLeap Motionを使っています。

※開発時の話を知りたい方は以前の記事へどうぞ。
イベント前日の設営。秋葉原の会場へ
まず機材をどうするかですが、ハンドキャリーしました。
Oculus展示モバイルパッケージ pic.twitter.com/l5AhzEomyF
— n_ryota (@n_ryota) 2016年7月16日
スーツケースに入るようなPCとして最初から考えて買ってたので、なんとか収まってます。
Unity VR EXPOに出展するVR Walk & Run、なんとか準備を終えました。明日うまくいけば、ユニティちゃんになってVR世界を歩けます!#vrexpo_jp #unity #unitychan pic.twitter.com/jhTC0HOe2D
— n_ryota (@n_ryota) 2016年7月16日
HMDつけて足ぶみするのは目隠しして足ぶみするようなもの。自宅では使ってないけど、イベントでは安全のため子供用のボールプールを持っていって、囲いにしました。素足で入れば、足の感覚で位置のズレがわかります。(これはアプリ側でHTC Viveみたいに危険ゾーンに近づいたらHMD側にガイドを表示するのでもよいかも)
機材トラブルも少し。もしかしたらという覚悟はあったのですが、ワイヤレスマウスなどの無線系はこういうところだと調子が悪いので、有線マウス&キーボードを現地調達しました。さすが秋葉原。
あと、LeapMotionが反応しなくてPC再起動で直ったり、現地でオブジェクト追加したり、キャリブレーションで困ったり、素足でも歩きやすくするためマットひいたり…いろいろ調整。
準備については、昔アーケードゲームの展示などを仕事でしてたことあるんですが、個人でVRのイベントに出展するのははじめてだったので、次の記事をかなり参考にさせていただきました。
準備中、自分のことに必死でまわり見る余裕はなかったのですが、CIRCLE of SAVIORSのグリーバック合成映像は遠めにもど迫力でかなり楽しげでした! やってみたい… #vrexpo_jp
— n_ryota (@n_ryota) 2016年7月16日
イベント当日
当日は会場の外でもけっこう並んでる方がいて、開始と同時にたくさんのひとが。
続きを読む7/17 Unity VR EXPO AKIBAにVR Walk & Run出展決定
Oculus Rift CV1(製品版)が届いてすぐ↓のようなことをやっていて
ちょうどよくイベントがあったので応募しつつ、こういうことをやってたりしたのですが…
Oculus Rift+Leap Motion+Unity Chanの足踏みで無限に歩けるやつ、停止時の足位置をHMDの動き方にあわせて左右に動かすようにしてみた。おきゅらすたんも登場!#vr #screenshotsaturday pic.twitter.com/NSYJJJ1TiF
— n_ryota (@n_ryota) 2016年5月29日
鏡がほしいという声にお応えしてみました。でも鏡でアラが目立つ(汗)。表情や目の動きも追加。モデルがたまに消えるのはなぜだろう? #unity3d #leapmotion #oculus #vr #screenshotsaturday pic.twitter.com/3vGEhMxVRm
— n_ryota (@n_ryota) 2016年6月18日
Unityちゃんになって足踏みで無限に歩けるやつ(名前ほしい)、LeapMotionの指認識に対応してみました。#vr #oculus #leapmotion #unity #screenshotsaturday pic.twitter.com/6lB0vPjKO1
— n_ryota (@n_ryota) 2016年6月11日
そうしているうちに、Unity社から連絡があり、出展が決まりました! (ブログでは告知してなかったのでいまさら告知)
※でも商用コンテンツ扱いになりそうだったので、今回おきゅらすたんは登場しません。無念。
※今回はハロウィンコスチュームのUnityちゃんになれます。
Unity VR EXPO AKIBAに出展決まりました。Unityちゃんになって歩き回る体験をしてみたい方はぜひ! https://t.co/RrGhqvHe1H #vrexpo_jp #unitychan #oculus https://t.co/CTzN7wumdi
— n_ryota (@n_ryota) 2016年6月24日
でも、応募時点でよい名前を思いつかなくて、なし崩し的にVR Walk & Runのまま行くことにしましたよ。
いやぁ、検索しづらいですよね、これ。(その後、ありがたいことに名前を提案してくださった方もいて、それも踏まえて別名考えようと思っていたら、それよりいろいろ開発しないと出せないぞ、となって、そのまま)
Unity VR EXPO AKIBA デモリール公開。いろんなコンテンツを体験できそうですね https://t.co/tAtqI5bax3 @YouTube #vr #VREXPO_JP #oculus #vive
— n_ryota (@n_ryota) 2016年7月12日
というわけで、VR Walk & Run、コンテンツDLカードにも収録するので、体験を持ち帰れます。※LeapMotionがあると手と指も認識 https://t.co/XdGPLnqMOl
— n_ryota (@n_ryota) 2016年7月12日
当日はこのコンテンツDLカードのもの(7/11 Ver)をよりも少し発展したバージョンを展示予定です。(コンテンツDLカードの方も差し替えできるようなら差し替えするかも)